
This intensive project is a part of the UX Design Institute training program.
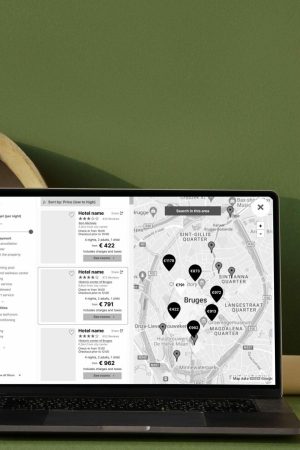
The purpose was to design an annotated prototype for booking a hotel room with an optimised and ideally perceived user experience.
or scroll to learn everything about the project!
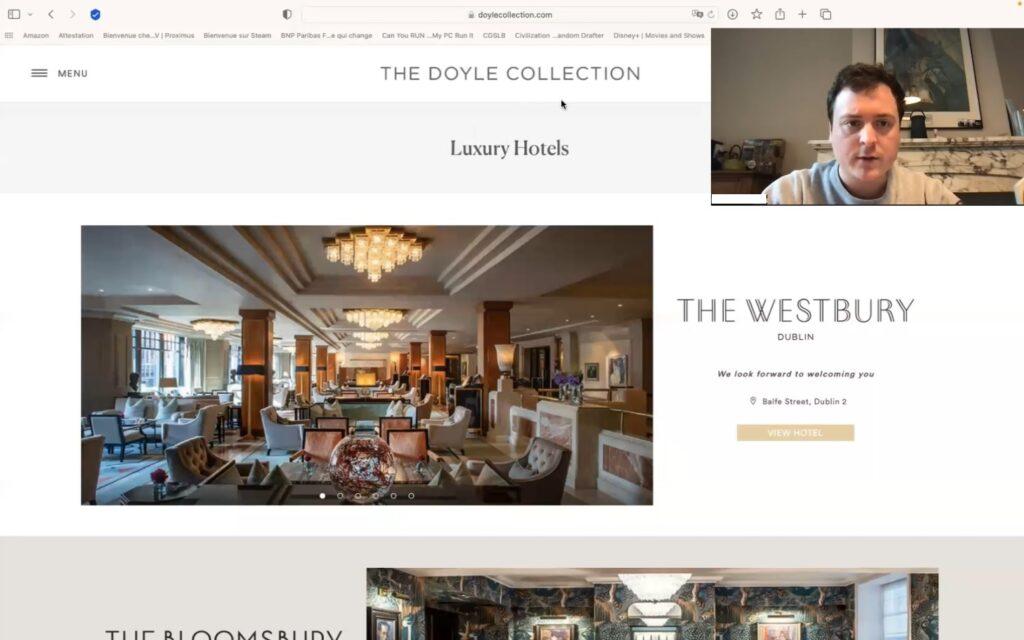
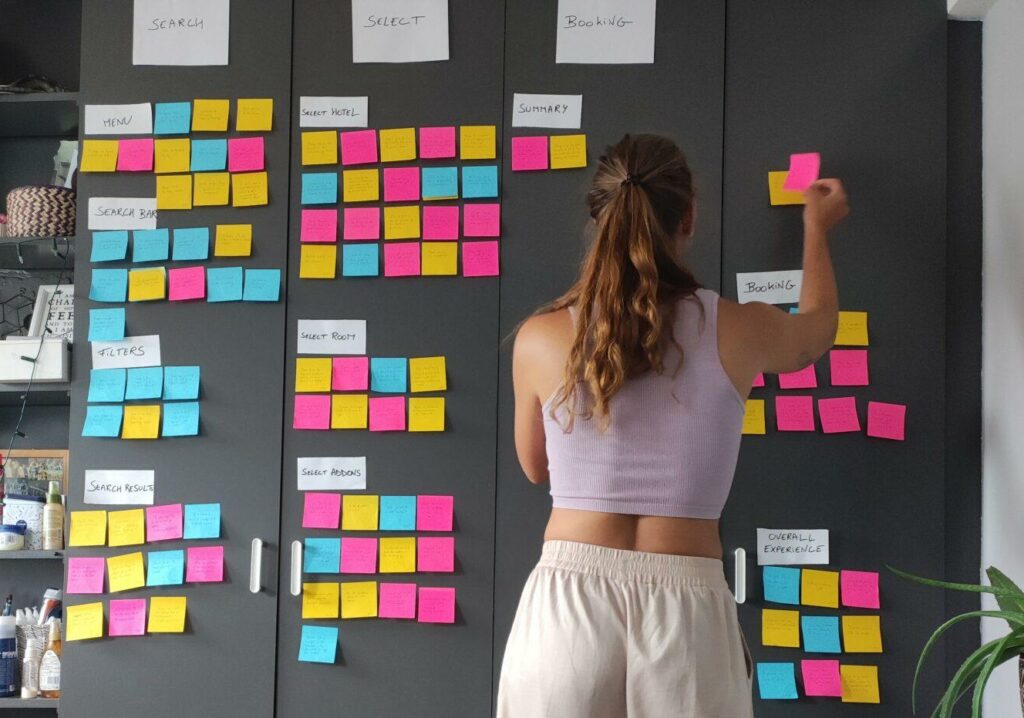
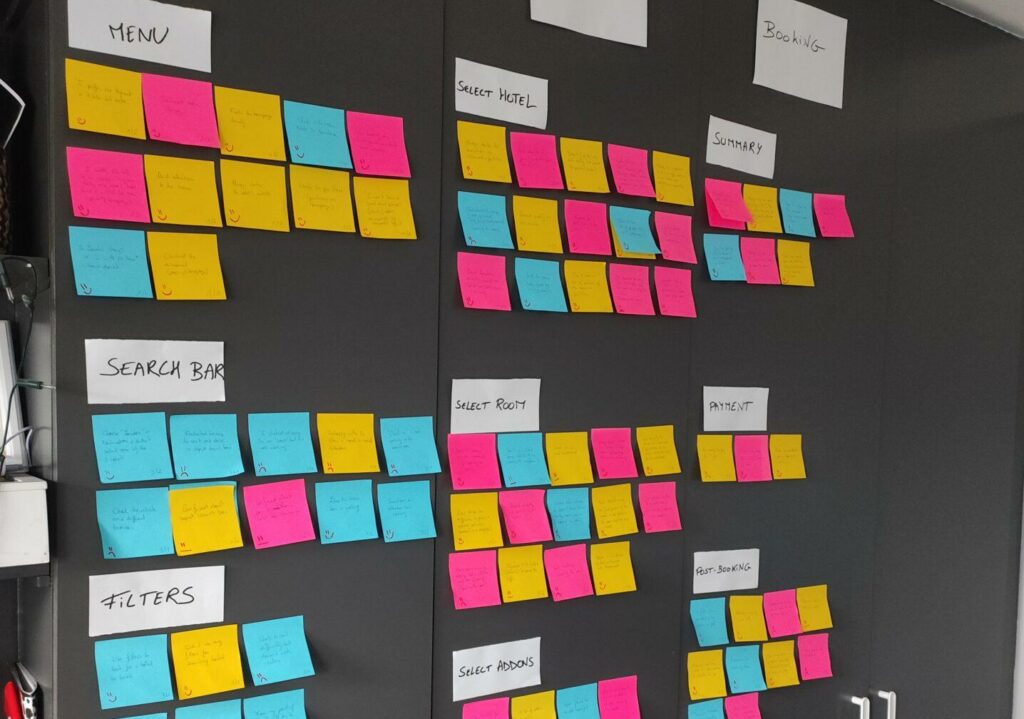
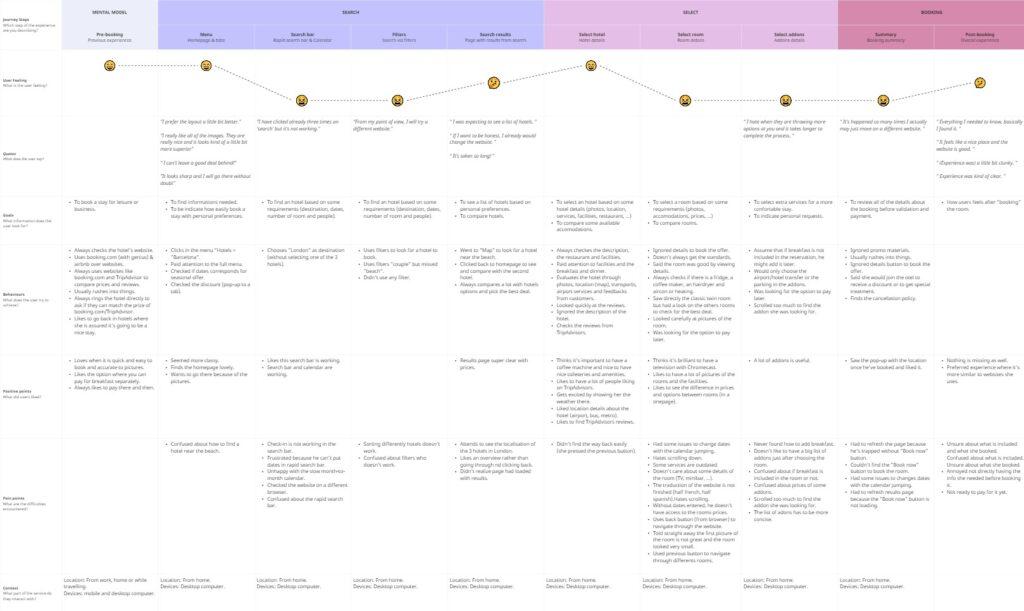
Observe, interview and analyze the behaviors of real users of the product to understand and define the needs and objectives to be met.

















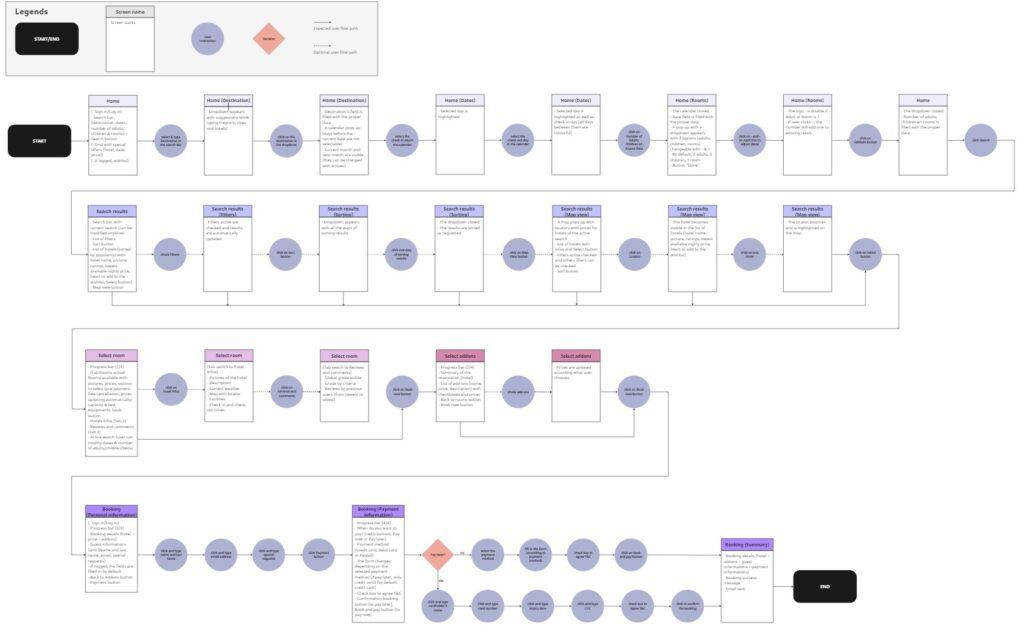
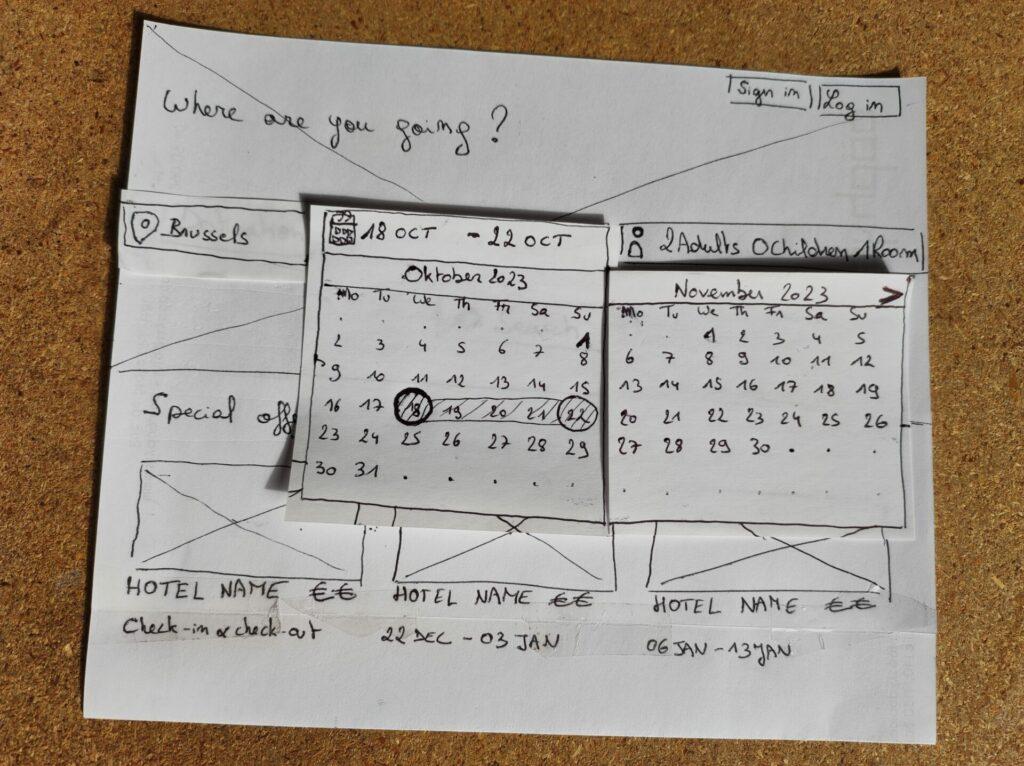
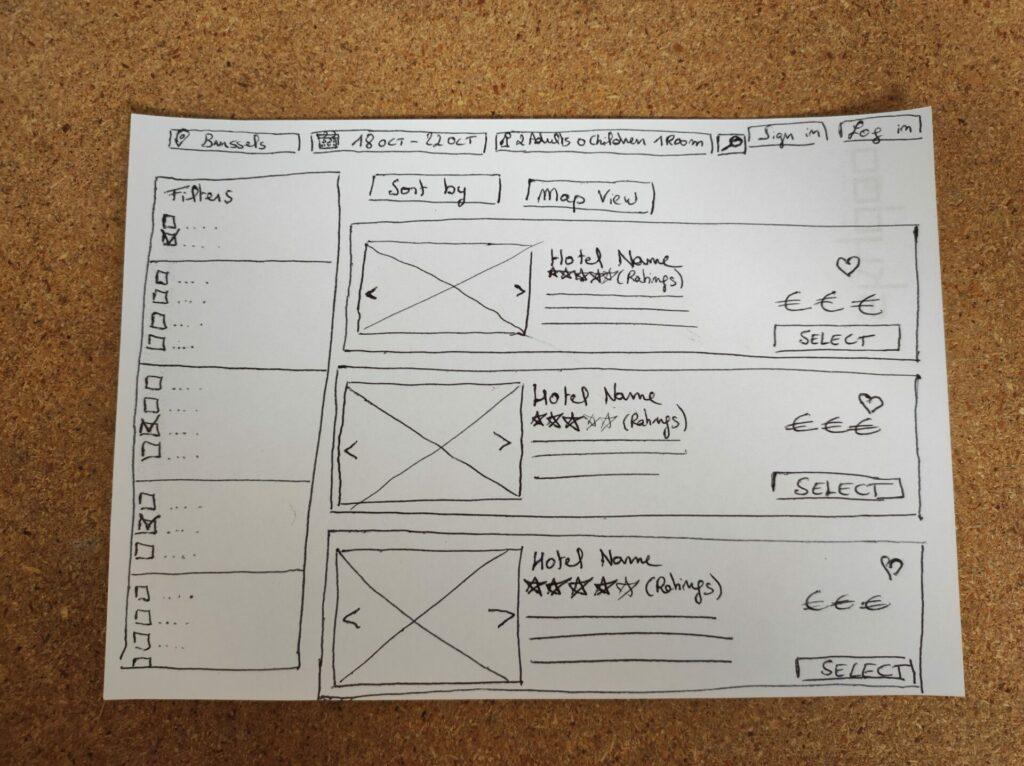
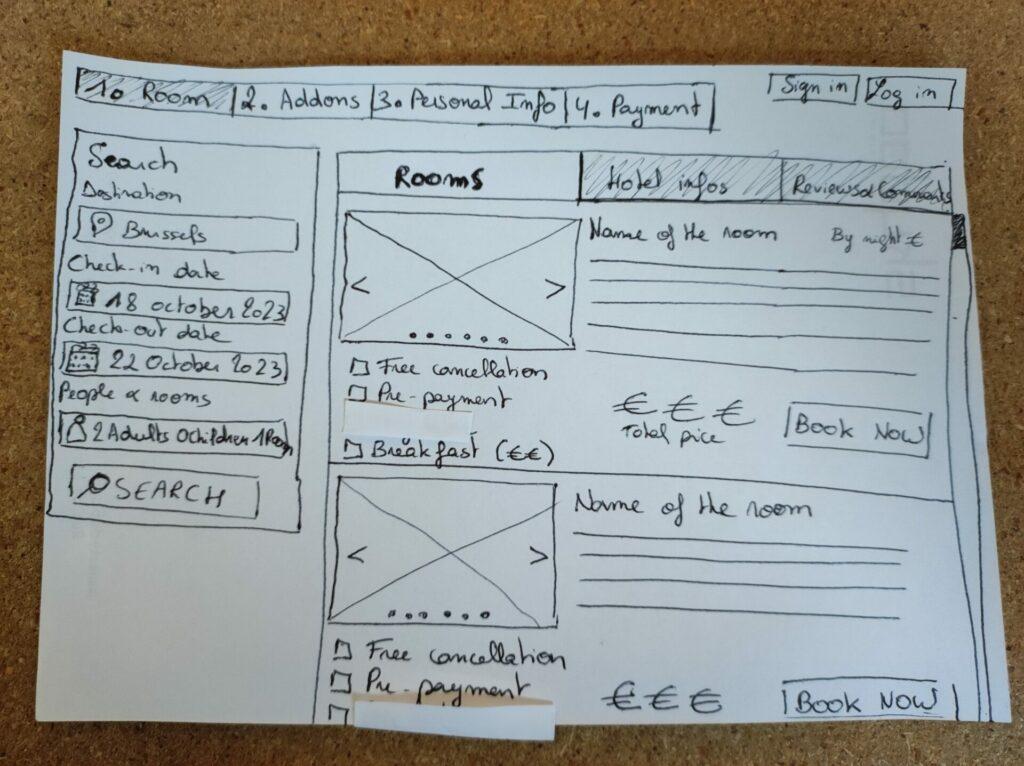
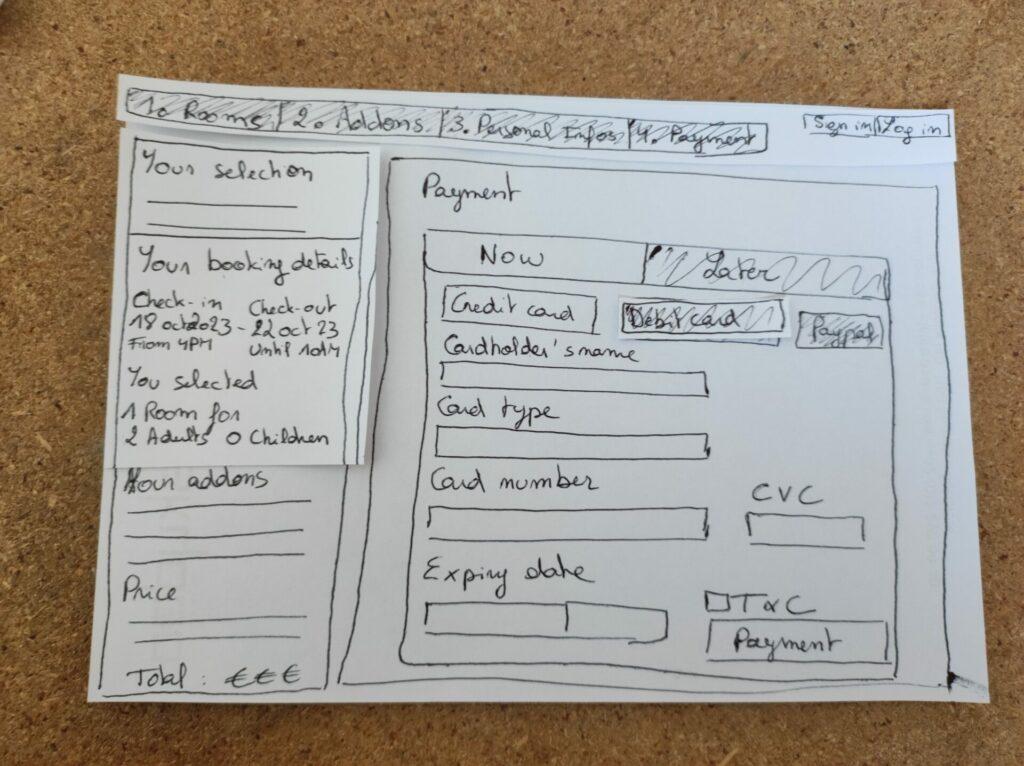
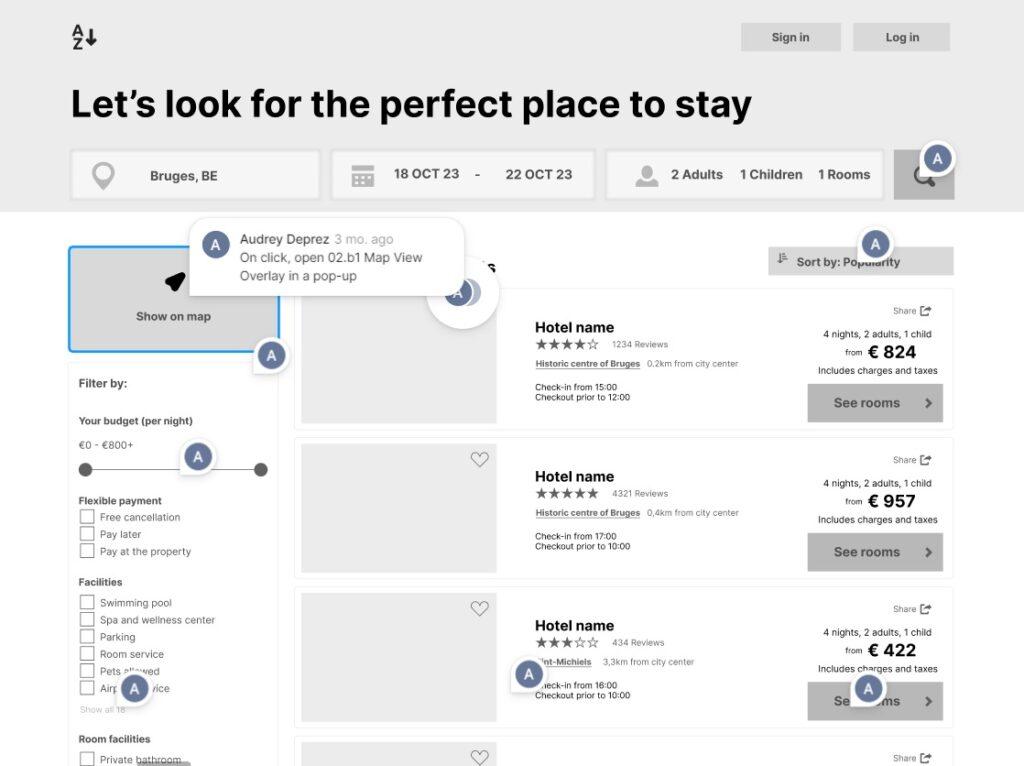
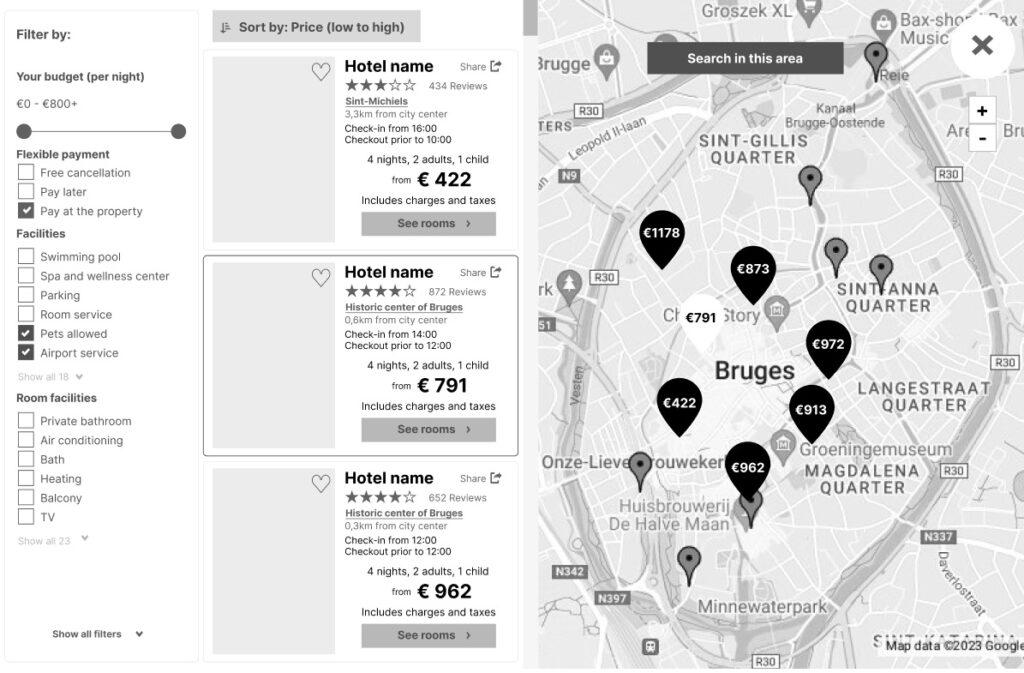
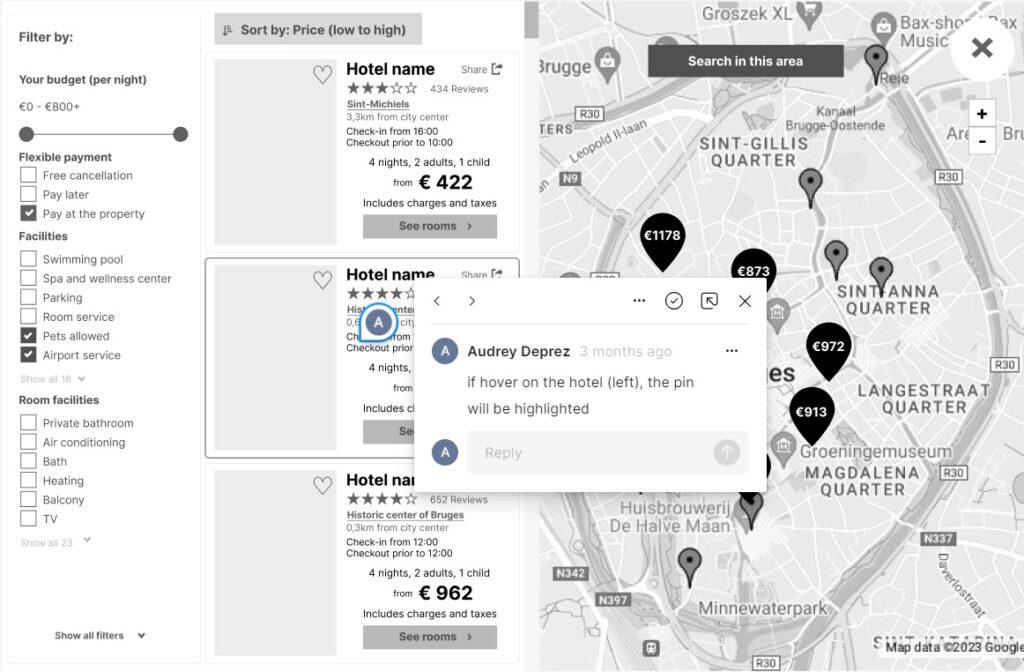
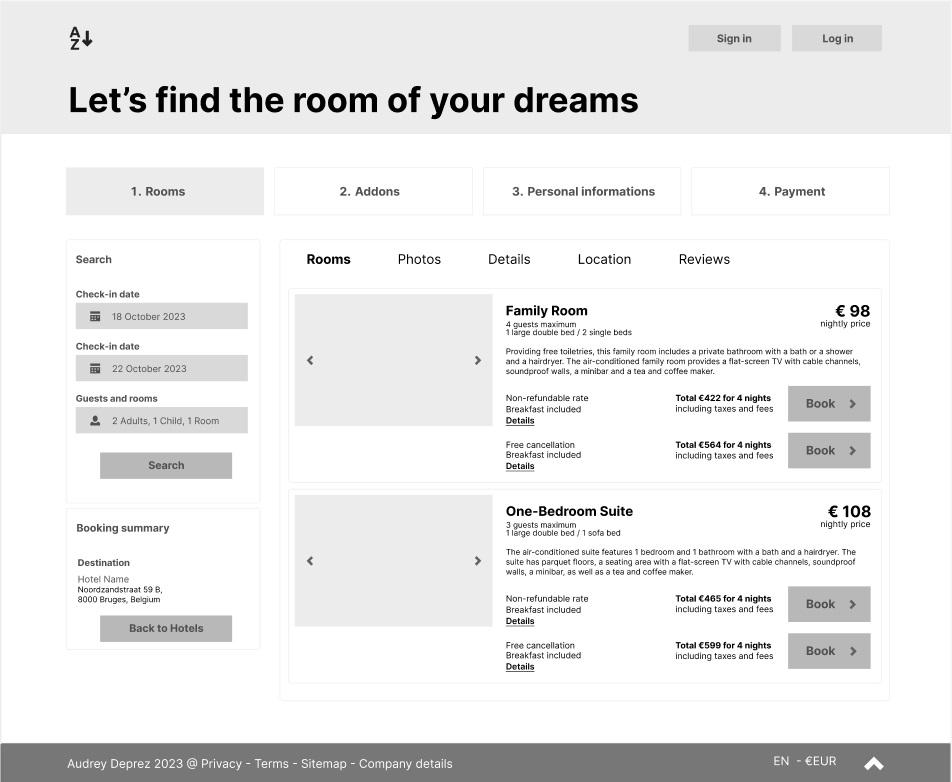
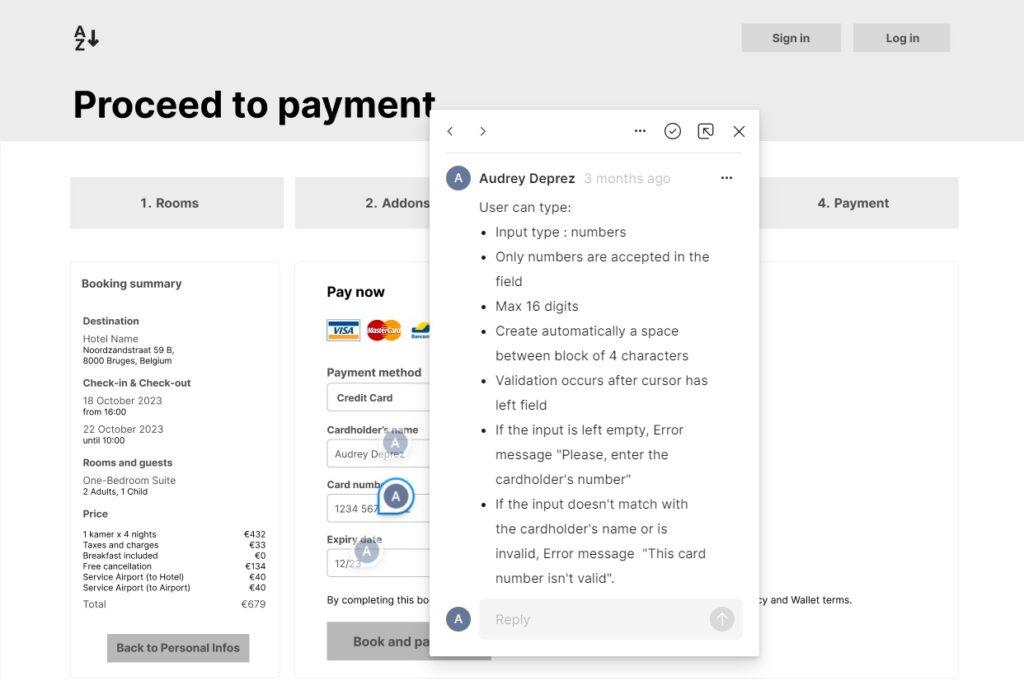
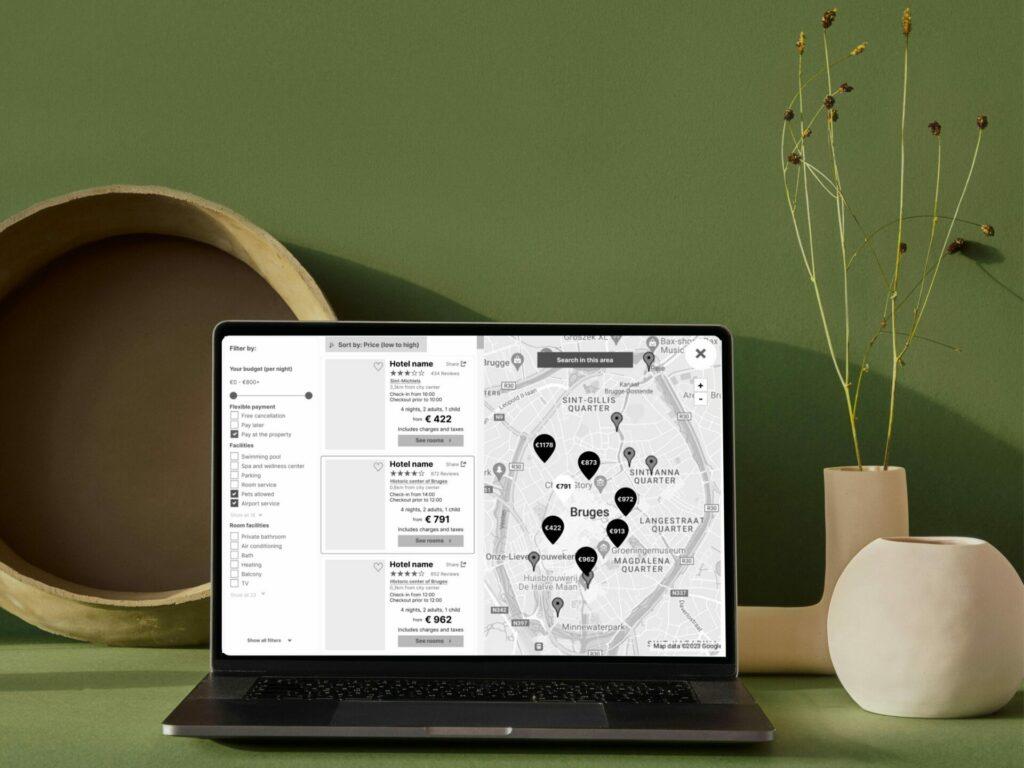
Define digital experience interfaces (UI/UX Design) through mock-ups (hypotheses) that meet the user needs identified in the first phase.
User testing validates the hypotheses of the second stage with real users of the product. It's the iterative process of modeling and testing that enables us to improve the UX based on objective and precise criteria.

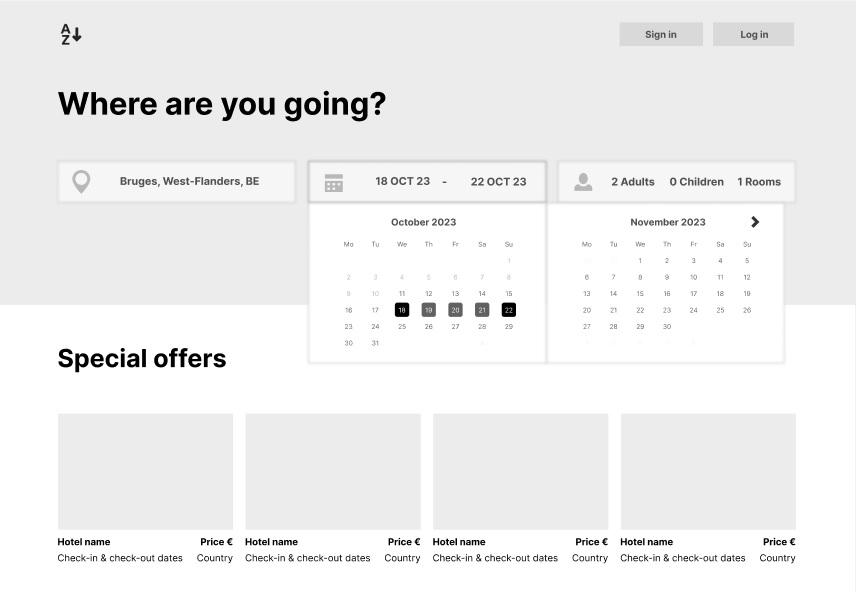
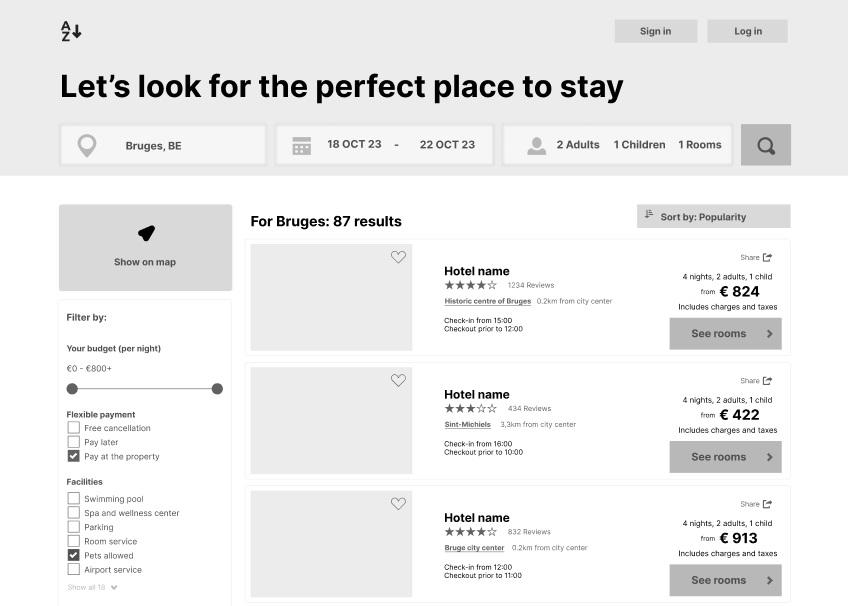
If this high-fidelity prototype can still be improved by passing further usability tests and making it visually highly compliant with the final website, I'm happy to present this solution as the result of this UX process.
This training complements my skills and enriches my conviction that the end-user has always been central to my projects. The search for improvement can only be carried out with the ultimate aim of putting the user first. In everyday life, I recognize so many situations that frustrate people, and each time I point out how their frustration would be non-existent if things were better done, better thought out, better analyzed, better researched too.
I want to help companies deliver better web and mobile experiences.
J'utilise des cookies pour vous offrir la meilleure expérience sur mon site.